freshcells Blog.

Der freshcells Blog: Gedanken über Web-Technologie, Design und agiles Projektmanagement.
Softwareentwicklung aus einer Hand. Von der Startup-Idee bis zu Enterprise-Systemen. Das ist, was wir machen. Hier im Blog teilen wir, wie wir denken und was uns interessiert.
Anregungen und Anfragen von schreib-freudigen Gast-Autorinnen und Autoren nehmen wir gerne entgegen.
Alle Posts in der Übersicht.
29/08/2025
Published by Lioba Herrmann at 29/08/2025
Die Transformation der Website: Vom Ziel zur Quelle Wir investieren Zeit, Energie und Budget in unsere Webseiten – Design, Ladezeit, SEO. Doch die Zukunft sagt: Webseitenbesuche […]
25/07/2025
Published by Lioba Herrmann at 25/07/2025
Categories
Erfolgreich in die Cloud – aber bitte mit Plan Die Cloud ist längst mehr als ein Buzzword – sie steht für moderne, skalierbare und dynamische IT-Infrastrukturen. […]
09/07/2025
Published by Lioba Herrmann at 09/07/2025
In der zunehmend digitalisierten und wettbewerbsorientierten Welt des Marketings gibt es viele Taktiken, die Unternehmen nutzen können, um potenzielle Kunden zu überzeugen. Eine besonders effektive Methode, […]
13/06/2025
Published by Lioba Herrmann at 13/06/2025
Categories
SEO verblasst – und wenn du es nicht bemerkt hast, dann vermutlich deine Reichweite. Die digitale Landschaft verändert sich rasanter denn je. KI-Tools wie ChatGPT, Gemini […]
29/01/2025
Published by Lioba Herrmann at 29/01/2025
Categories
NoSQL-Datenbanken haben in den letzten Jahren für Anwendungen an Bedeutung gewonnen, die Flexibilität, Skalierbarkeit und die Fähigkeit zur Handhabung verschiedener Datentypen erfordern. Ihre Attraktivität ist besonders […]
17/10/2024
Published by Lioba Herrmann at 17/10/2024
Categories
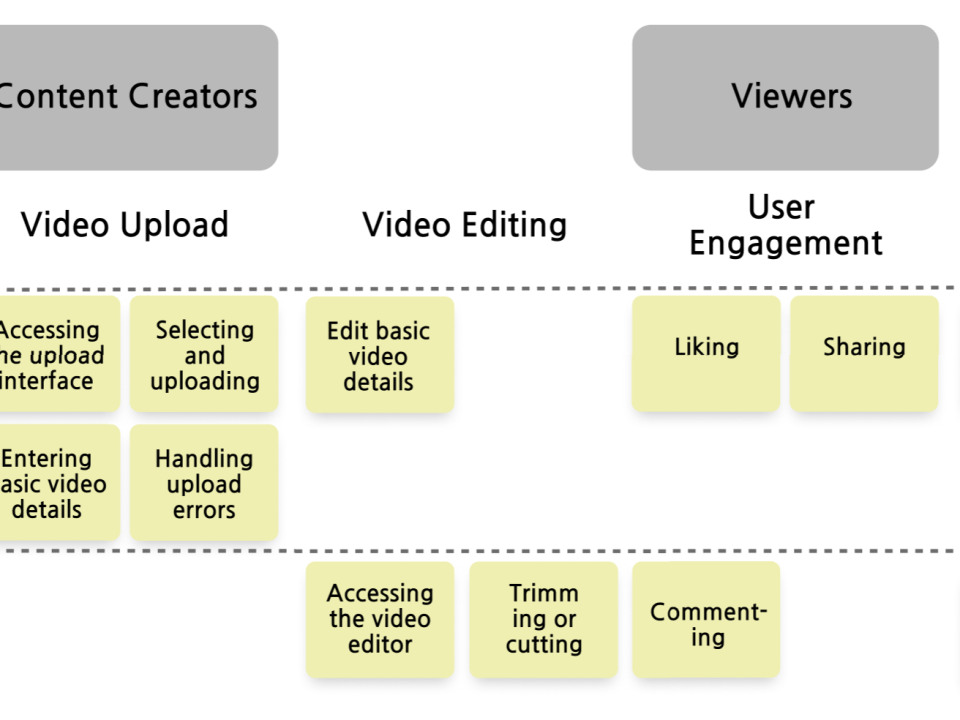
In unserer agilen Welt gibt es einen zentralen Aspekt, um echten Mehrwert für unsere Kunden zu verstehen und zu liefern – User Stories. Lesen Sie mehr […]
26/09/2024
Published by Lioba Herrmann at 26/09/2024
Categories
Wie UX/UI Design Unternehmensziele und exzellente Nutzererfahrung vereinen kann, warum KI nicht immer die Antwort für neue Projekte ist und wie Unternehmen die User Experience ihrer […]
12/09/2024
Published by Lioba Herrmann at 12/09/2024
Categories
In der heutigen digitalen Ära ist die Präsenz im Internet für Unternehmen von entscheidender Bedeutung. Eine gut durchdachte Online-Strategie kann den Unterschied zwischen Erfolg und Misserfolg […]
23/08/2024
Published by Lioba Herrmann at 23/08/2024
Categories
In einer Welt, in der Daten von größter Bedeutung sind, ist es für Entscheidungsträger in Unternehmen entscheidend, die Werkzeuge zu verstehen, die diese Daten verwalten. Dieser […]
06/08/2024
Published by Lioba Herrmann at 06/08/2024
Categories
In einer Welt, in der Informationen im Überfluss vorhanden sind und der Online-Wettbewerb ständig zunimmt, ist es für Unternehmen entscheidend, ihre digitalen Inhalte effektiv zu verwalten. […]
24/05/2024
Published by Lioba Herrmann at 24/05/2024
Categories
In der Welt der agilen Entwicklung spielen User Stories eine wichtige Rolle. Sie helfen uns zu verstehen, was Nutzer wirklich von unserem Produkt benötigen. Denken Sie […]
29/02/2024
Published by Lioba Herrmann at 29/02/2024
Categories
In der Welt des Projektmanagements gibt es eine Vielzahl an Projektmanagement Tools und Programmen, die dabei unterstützen sollen, den Überblick zu behalten, Aufgaben zu verteilen, Abläufe […]
01/02/2024
Published by Lioba Herrmann at 01/02/2024
Categories
Hey! Lassen Sie uns über User Stories in einer agilen Entwicklungsumgebung sprechen. User Stories sind ein wesentlicher Bestandteil von Entwicklungsprozessen und werden überraschenderweise in einer “nicht-technischen” […]
16/11/2023
Published by Dominic at 16/11/2023
Categories
So können bessere Werkzeuge und ein Kulturwandel Ihnen helfen, Mehrwert zu schaffen und Ihre Geschäftsziele besser zu erreichen. Angesichts der sich ständig weiterentwickelnden Anforderungen und hohen […]
11/10/2023
Published by Dominic at 11/10/2023
Categories
Der Erfolg einer E-Commerce-Website hängt hauptsächlich von einer Kombination aus 4 grundlegenden Merkmalen ab: Ansprechendes Design Hochwertiger Content Klare und nutzungsfreundliche User-Flows Verlässliches Funktionieren Mit anderen […]
04/09/2023
Published by Dominic at 04/09/2023
Categories
Die Welt der mobilen Apps ist grundsätzlich in zwei große Systeme unterteilt: Android und iOS. Wenn Sie eine App wollen, die auf der ganzen Welt genutzt […]
04/08/2023
Published by Dominic at 04/08/2023
Categories
Gerade laufen viele spannende Diskussionen in der Community über Kubernetes und die dazugehörigen Tools. Aber ist Kubernetes wirklich so viel Aufmerksamkeit wert? Lohnt es sich, es […]
05/07/2023
Published by Dominic at 05/07/2023
Categories
JavaScript ist immer noch eine der beliebtesten Programmiersprachen für die Softwareentwicklung heute. Wenn Sie mit JavaScript vertraut sind, ist es sehr wahrscheinlich, dass Sie auch von […]
24/11/2020
Published by Dominic at 24/11/2020
Categories
Farben sind einer der wichtigsten Eindrücke für uns Menschen. Vor Urzeiten halfen sie uns zu überleben. Rote Beeren, zum Beispiel, sollte man meiden, da diese Giftig sein könnten. Genauso wie Fliegenpilze. Grüne Pflanzen hingegen, haben uns das ...
16/11/2020
06/11/2020
Published by Dominic at 06/11/2020
Categories
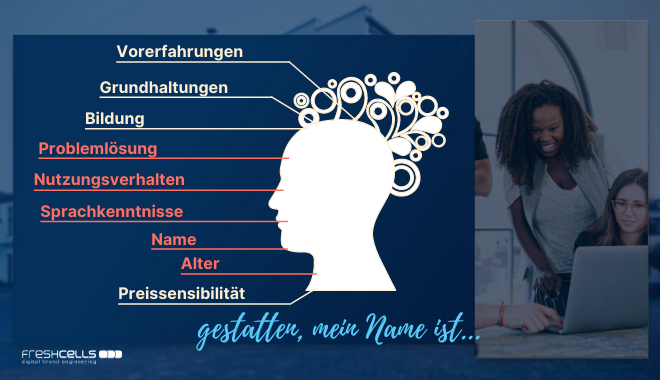
Eine Persona zu definieren, ist erstmal nicht schwierig. Es kostet aber etwas Zeit und Aufwand. Der Nutzen von Personas für die Konzeption und die spätere Entwicklung einer Applikation machen den Aufwand auf jeden Fall wett.
Wie Kühnen in seiner Definition formuliert, beschreibt eine Persona einen Menschen mit allen Facetten, Vorlieben und Abneigungen. Sie beschreibt Gewohnheiten, Erfahrungen und teilweise nicht in direktem Zusammenhang zur konkreten Aufgabenstellung stehende Überzeugungen.
23/10/2020
Published by Dominic at 23/10/2020
Categories
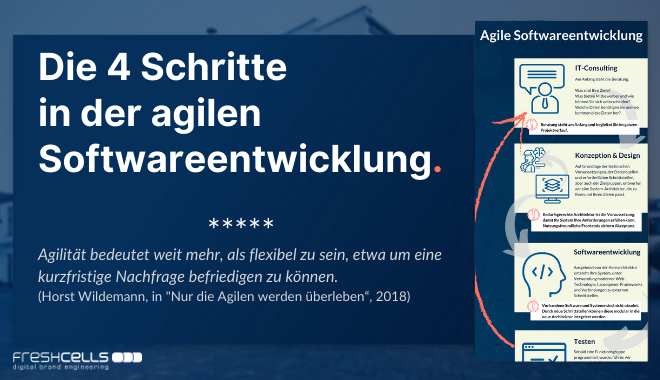
Immer wenn es um Software und Softwareentwicklung geht, hört man an einem frühen Zeitpunkt das Buzz-Word “agile”. Wenn man fragt, was genau gemeint ist bzw. bezweckt wird, treten stets die unterschiedlichsten Sichtweisen zutage. In einem Punkt sind sich aber die meisten einig: Agilität ist ein anderes Wort für Flexibilität. Bist’e agil, kannste flexibel alles und zu jedem Zeitpunkt machen, wie du es gerade brauchst.
21/10/2020
Published by Dominic at 21/10/2020
Categories
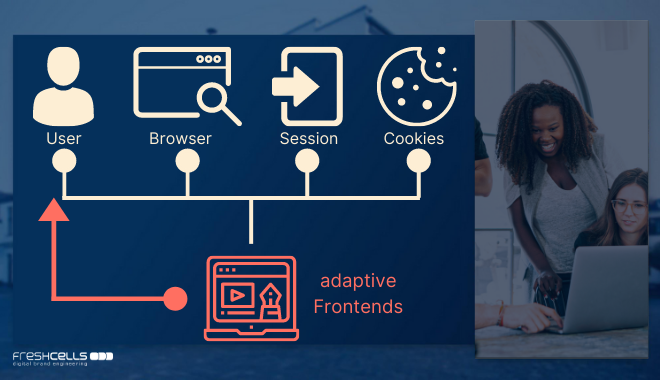
Adaptive Frontends können eine effektive und effiziente Alternative zu parallelen Apps sein. Durch die Trennung von Logik und Interaktion sowie Content und Design bieten adaptive Frontends die Möglichkeit, auf unterschiedliche Bedürfnisse und Vorlieben von Nutzerinnen und Nutzern zu reagieren und erschließen so Zielgruppen mit weitaus weniger Aufwand als bei konventionellen Anwendungsentwicklungen.
20/10/2020
Wir alle sehen und nutzen sie täglich - meist ohne es zu wirklich mitzubekommen. Mikro-Interaktionen folgen uns durch den Alltag. Und auch wenn die meisten von uns sie nicht einmal bemerken, sind sie doch ein fester Bestandteil unseres modernen Web- und App-Designs.
20/10/2020
Wir alle sehen und nutzen sie täglich - meist ohne es zu wirklich mitzubekommen. Mikro-Interaktionen folgen uns durch den Alltag. Und auch wenn die meisten von uns sie nicht einmal bemerken, sind sie doch ein fester Bestandteil unseres modernen Web- und App-Designs.
14/10/2020
Published by Dominic at 14/10/2020
Categories
Als Anbieter von individuell entwickelter Software ist uns die Situation sehr vertraut: interessierte Unternehmen fragen uns an – mit einem detaillierten Pflichtenheft in der Hand, was genau die zu entwickelnde Software leisten soll. Gerade bei öffentlichen Ausschreibungen sind schon einige technische und UI-Details exakt beschrieben, sodass die angefragte Software-Entwicklung vor allem darin besteht, die beschriebenen Anforderungen visuell in einem Prototypen darzustellen und diesen dann in die funktionale Software zu übersetzen. Soweit, so gut.