
Case Studies als Marketing-Tool
In der zunehmend digitalisierten und wettbewerbsorientierten Welt des Marketings gibt es viele Taktiken, die Unternehmen nutzen können, um potenzielle Kunden zu überzeugen. Eine besonders effektive Methode,

Adaptive Frontends können eine effektive und effiziente Alternative zu parallelen Apps sein. Durch die Trennung von Logik und Interaktion sowie Content und Design bieten adaptive Frontends die Möglichkeit, auf unterschiedliche Bedürfnisse und Vorlieben von Nutzerinnen und Nutzern zu reagieren.
So erschließen Applikationen mit adaptiven Frontends Zielgruppen mit weitaus weniger Aufwand als bei konventionellen Anwendungsentwicklungen.
Vor ein paar Tagen sprach mich ein Fahrgast in der U-Bahn-Haltestelle an und fragte nach dem passenden Ticket. Er nutzte die App der Deutschen Bahn, den Navigator. Ich selber nutze das Handyticket. So kamen wir ins Gespräch über die Vor- und Nachteile der einzelnen Apps. Ähnliche Gespräche hatte ich auch schon mit Leuten, die die Rheinbahn-App von unserem Verkehrsbetrieb in Düsseldorf nutzen.
Am Ende stand immer das Ergebnis, dass alle Apps die selben Möglichkeiten zum Ticketkauf bieten. Und dass die Entscheidung für die eine oder die andere mehr mit persönlichen Vorlieben und Gewohnheiten zu tun hat als mit objektiven Vorteilen.
Eine ganze Menge. Eine App, egal ob eine Native App auf einem Smartphone, eine Web-App oder Desktop-Anwendung, alle bieten Nutzerinnen und Nutzern Interaktionen. Und alle fordern von ihren Nutzerinnen und Nutzern, der eigenen Logik zu folgen. Weitergedacht bedeutet das, dass eine Anwendung / App nie alle Gruppen bedienen kann und man sich von Anfang an entscheiden muss, welche Gruppe am interessantesten ist.
In der Realität gibt es zwei Arten von Anwendungen:
Die dritte Art von Anwendungen lassen wir an dieser Stelle unerwähnt: die arrogante Anwendung. Wer schon einmal versucht hat, bei Amazon etwas zu verkaufen, wird wissen, was ich meine. Design spielt eine untergeordnete Rolle. Wer die Anwendung nutzt, hat kaum Alternativen und ist deswegen zu Kompromissen bereit.
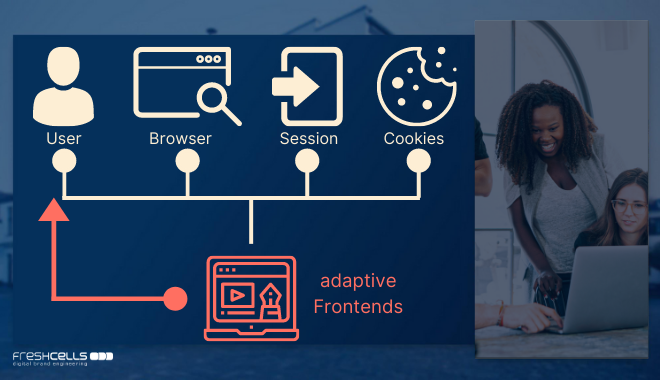
Der Name ist Programm. Adaptive Frontends sind Applikations-Interfaces, die auf die jeweiligen Nutzerinnen und Nutzer reagieren und basierend auf dem Verhalten, Entscheidungen und nutzungsbezogene Aspekte ihr Aussehen und ihre Interaktionen anpassen.
Ein einfaches Beispiel: denken wir an eine Applikation, die in mehreren Sprachen angeboten wird, jedoch keine marktbezogenen Unterscheidungen macht. Die Applikation reagiert zum Beispiel auf Parameter im User Agent, also den Informationen, die ein Browser mit der Anfrage der Seiteninhalte mitliefert.
In unserem Fall nutzt die Applikation die Standardsprache und liefert Texte entsprechend in der Standardsprache des Browsers. Je nach Sprache, wenn zum Beispiel eine Sprache mit rechts-zu-links Schriftlauf (RTL) angezeigt wird, werden Design-Elemente ebenfalls angepasst. Ein sehr einfaches Beispiel für ein adaptives Frontend, wie es in fast allen Web-Applikationen angewendet wird.
Adaptive Frontends können aber sehr viel weiter gehen und Bildelemente und die Anordnung von Objekten variieren oder sogar ganze Interaktionen je nach Rahmenbedingungen anders aufbauen.
Grundsätzlich können alle Kriterien, die durch Nutzerinnen und Nutzer bestimmt sind, das Frontend bestimmen. Diese Kriterien, nennen wir sie Parameter, lassen sich in Gruppen aufteilen, die auf unterschiedliche Arten für adaptive Frontends herangezogen werden:
Wenn ein Browser die Informationen zum Anzeigen einer Seite beim Server anfragt, liefert er eine Anzahl von Informationen mit. Das selbe macht zum Beispiel ein E-Mail-Client.
Der User Agent ist je nach Definition die anfragende Applikation, die bei der Anfrage Informationen über den Client weitergibt, von dem die Anfrage stammt:
Daneben liefern Browser meist weitere Daten, die dem Web-Server helfen, die richtigen Inhalte zu finden und bereitzustellen:
Während der Nutzung einer Applikation geben Nutzerinnen und Nutzer einige Daten von sich preis. Auch daraus, kann ein Webserver Rückschlüsse ziehen, um die die Anzeige zu optimieren.
Und auch das Verhalten von Nutzerinnen und Nutzern liefert Daten:
Auch wenn sich eine Nutzerin oder ein Nutzer nicht durch ein Login zu erkennen gibt, wird bei der Kommunikation zwischen Client und Server eine Session aufgebaut. So kann der Server alle Anfragen vom selben Client beim Besuch einer Seite zuordnen. Welche Daten übermittelt werden, hängt von der Applikation ab.
Im Rahmen von Datenschutzfragen spielen Cookies, kleine Dateien, die der Webserver beim Client ablegt, eine entscheidende Rolle. Cookies können sehr hilfreich sein, um die Nutzung einer Applikation erst zu ermöglichen, den Nutzungskomfort zu erhöhen, aber auch die Kommunikation zwischen Nutzerinnen und Nutzern mit der Applikation nach dem Verlassen der Applikation aufrecht zu erhalten. Cookies haben immer ein Ablaufdatum und im Cookie selbst ist festgelegt, welche Webserver ihre Informationen nutzen dürfen.
Notwendige Cookies, die Applikationen gerne setzen:
Without big data analytics, companies are blind and deaf, wandering out onto the web like deer on a freeway.
Geoffrey Moore, Berater und Autor
Die Liste an möglichen Daten und Datenquellen macht deutlich: nur die wenigsten Daten können direkt verwendet werden, um ein Frontend so zu adaptieren, dass die Nutzung für einzelne Nutzerinnen und Nutzern angenehmer und mehrwertiger wird. Die meisten Daten brauchen Interpretationen und liefern erst in der Kombination mit anderen wichtige Erkenntnisse. An dieser Stelle kommen Mechanismen und Methoden von Big Data ins Spiel.
Aber schauen wir noch einmal genauer auf die Daten und fangen mit den low hanging fruits an.
Die Abfrage von Präferenzen in den Profileinstellungen und die Abfrage von Unternehmenseigenschaften, Rolle und ähnliches mehr liefert einfache Indikatoren. Stellt eine Nutzerin bzw. ein Nutzer eine Währung als bevorzugte Währung ein, dann ist klar, wie sich das Frontend anpassen muss.
Auch die Angabe des Endgeräts kann einfach genutzt werden – und wird auch in fast allen Websites genutzt – durch ein responsives Design.
Was aber ist mit Verhaltensinformationen, mit Alter, Geschlecht und so weiter, wenn dem gegenüber keine 1:1-Beziehung zum Beispiel im Produktportfolio steht?
Aus der Kombination von Informationen ergeben sich prototypische Profile, die wahrscheinlich auch prototypische Bedürfnisse und Vorlieben haben. Darauf kann eine Applikation ebenfalls reagieren.
Allerdings funktioniert die Übersetzung anders. Bei der Betrachtung von Nutzungsprofilen gilt es, mehrere Informationen zusammenzufügen, diese zu interpretieren und mit Annahmen zu reagieren. Auch müssen die Annahmen validiert werden, um keinen Fehlinterpretationen aufzusitzen.
Ebenfalls stellt sich die konzeptionelle Frage, wie die Reaktionsgenauigkeit aussehen soll. Soll die Applikation verschiedene Frontend-Varianten bereithalten, die jeweils auf ein oder mehrere Prototypische Nutzungsprofile passen oder soll die Applikation pro Funktion die Profile interpretieren? Und wenn ja, sind die Profile immer dieselben oder werden diese immer wieder neu entwickelt?
Und letztendlich stellt sich die Frage, was der Anspruch an die Adaptionen ist. Zieht die 80:20-Regel oder soll jede einzelne Nutzerin und jeder einzelne Nutzer sich zu 100% wiederfinden? Wäre eine solche Flexibilität überhaupt noch steuerbar?
Wahrscheinlich nicht oder zumindest nicht wirtschaftlich. Bietet dass eine Prozent, das vielleicht einen ganz eigenen Ansatz bräuchte, um die Applikation zu 100% zu lieben und intensiv zu nutzen, soviel wirtschaftlichen Mehrwert, dass sich der Aufwand rechnet?
Die Frage nach dem richtigen Konzept und dem Grad der Flexibilität ist dann durch die wirtschaftliche Strategie des anbietenden Unternehmens bestimmt.
Technologie definiert die Möglichkeiten und den Aufwand. Mit der richtigen Architektur und den richtigen Algorithmen lassen sich viel mehr individuelle Präferenzen bedienen und eröffnen Optionen.

In der zunehmend digitalisierten und wettbewerbsorientierten Welt des Marketings gibt es viele Taktiken, die Unternehmen nutzen können, um potenzielle Kunden zu überzeugen. Eine besonders effektive Methode,

SEO verblasst – und wenn du es nicht bemerkt hast, dann vermutlich deine Reichweite. Die digitale Landschaft verändert sich rasanter denn je. KI-Tools wie ChatGPT, Gemini

NoSQL-Datenbanken haben in den letzten Jahren für Anwendungen an Bedeutung gewonnen, die Flexibilität, Skalierbarkeit und die Fähigkeit zur Handhabung verschiedener Datentypen erfordern. Ihre Attraktivität ist besonders