
Case Studies als Marketing-Tool
In der zunehmend digitalisierten und wettbewerbsorientierten Welt des Marketings gibt es viele Taktiken, die Unternehmen nutzen können, um potenzielle Kunden zu überzeugen. Eine besonders effektive Methode,

Farben sind einer der wichtigsten Eindrücke für uns Menschen. Vor Urzeiten halfen sie uns zu überleben. Rote Beeren, zum Beispiel, sollte man meiden, da diese giftig sein könnten. Genauso wie Fliegenpilze. Grüne Pflanzen hingegen, haben uns das Überleben erleichtert, da man aus bestimmten Kräutern Heilsubstanzen herstellen konnte. So haben sich über die Jahrtausende gewisse Assoziationen mit gewissen Farben entwickelt.
Heute müssen wir zwar nicht mehr ums Überleben kämpfen aber dafür um Kunden. Und um diese zu gewinnen, können Farben gezielt eingesetzt werden. Welche anderen psychologischen Tricks es gibt, erläutern wir in einem anderen Artikel. Jedoch spielen Farben eine sehr große Rolle im Webdesign – gerade durch ihre enge Verbindung mit unseren Emotionen. Hinter einer Farbe steckt also viel mehr, als das, was wir sehen. In diesem Artikel werden wir uns mit der psychologischen Wirkung von Farben und ihrer idealen Verwendung in Webdesign befassen.
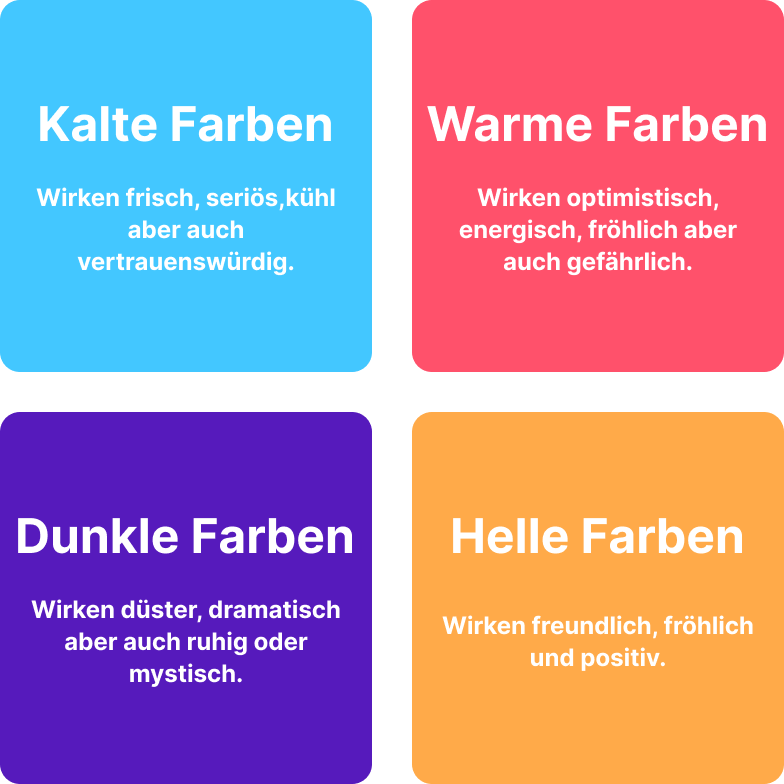
Designer/innen verwenden bestimmte Farben im Webdesign, um Benutzer/inen ein bestimmtes Gefühl zu vermitteln. Welche Farbe die jeweils richtige ist, beschreibt die Farbtheorie. In der Farbtheorie dreht sich alles darum, wie bestimmte Farben zusammenwirken und wie sie uns beeinflussen. Verschiedene Typen von Farben haben verschiedene Einflüsse auf uns:

Das Wissen um die Wirkung dieser ist wichtig bei der Entwicklung eines Produkts (insbesondere einer Marke). Schauen wir uns also einmal an, wie verschiedene Farben funktionieren.
Je nachdem, wie sich ein Design anfühlen soll, ist es ratsam, über Farbkombinationen nachzudenken. Um diese besser zu verstehen, hier ein kleiner Leitfaden:
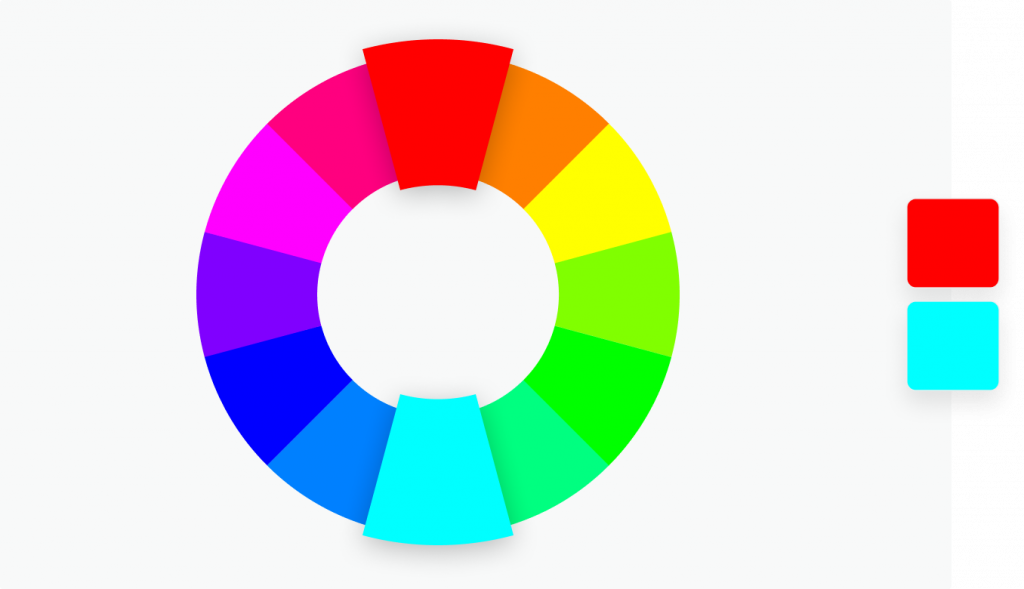
Dies ist eine der gängigsten Kombinationen. Sie wird oft über verschiedene Medien hinweg verwendet, z.B. Web- / Printdesign oder Filme. Durch ihren hohen Kontrast erzeugt sie Spannung und zieht die Aufmerksamkeit des Benutzers auf sich. Daher eignet sie sich gut für Elemente mit hoher Priorität oder als Blickfang.

Komplementärfarben im Web / Druck:

Kontrast Cyan / Orange in vielen modernen Filmen und Serien:

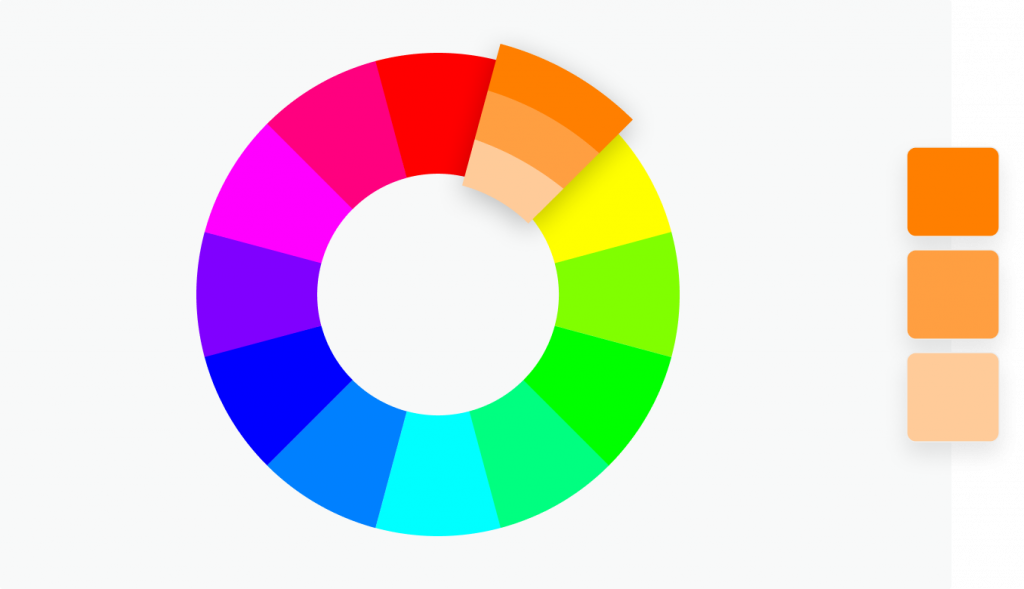
Monochromatisch
Drei Töne der gleichen Farbe. Verleiht dem Design ein harmonisches und entspanntes Gefühl. Diese Kombination verwenden wir auch in unserem Firmenlogo.

Die Verwendung in unserem Logo:

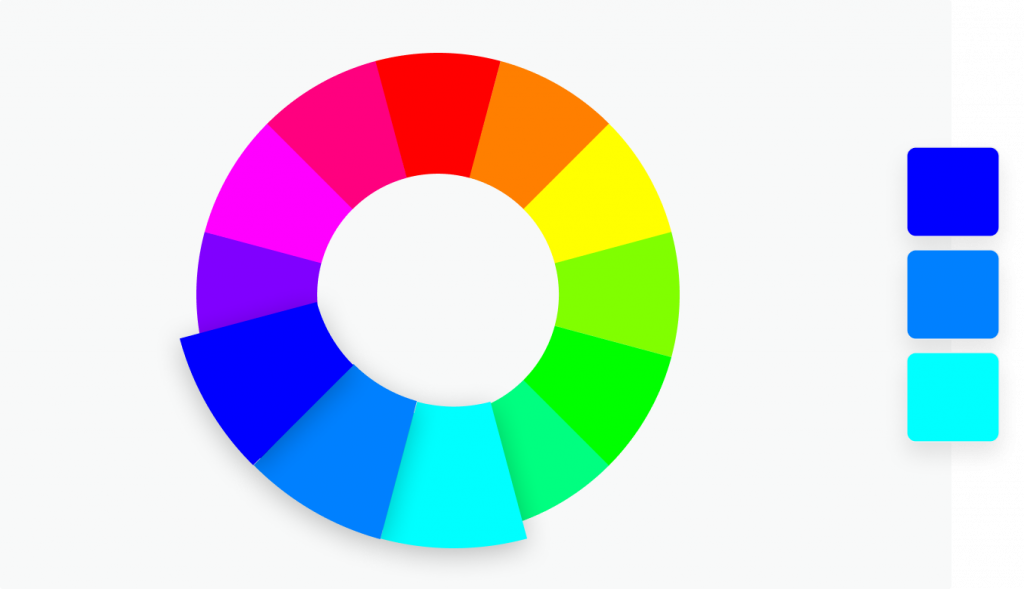
Analog
Drei Farben in einer Reihe. Sorgt für einen eher milden Kontrast, wirkt aber bei gleicher Gewichtung schnell überwältigend. Daher empfehlen wir, einen Farbton als Hauptfarbe zu verwenden, während die beiden anderen als Akzente fungieren.

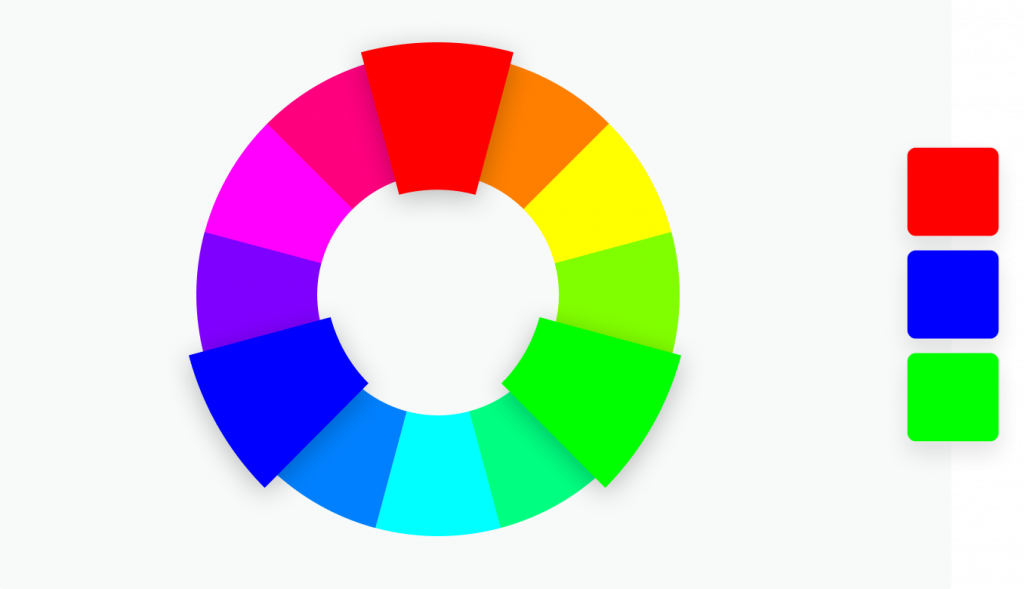
Triadisch
Drei gleichmäßig verteilte Farben. Diese Kombination erzeugt einen hohen Kontrast. Alle Farben sind jedoch in ihrer Priorität gleichmäßig ausgewogen. Auch hier kann es sinnvoll sein, eine Farbe als Hauptfarbe zu verwenden, während die anderen beiden als Akzente agieren.

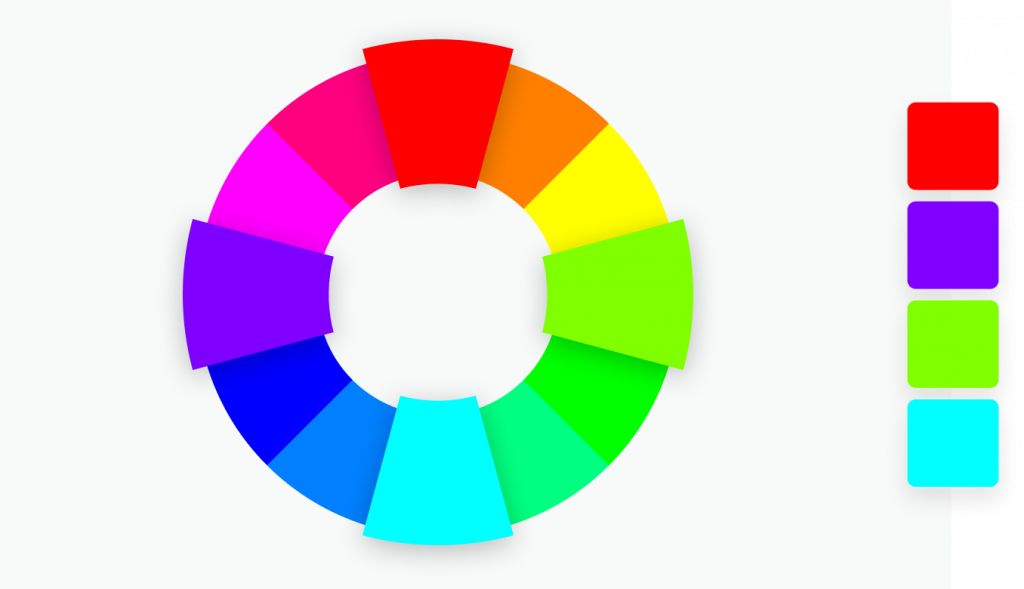
Tetradisch
Dieses Mal gibt es sogar vier Farben. Je mehr Farben in einem Schema enthalten sind, desto schwieriger wird es, sie gleichmäßig auszubalancieren. Deshalb empfehlen wir auch diesmal, eine Farbe als Primärfarbe zu wählen und die anderen als Akzente zu verwenden.

Die „Semantik von Farben“ beschreibt die Verbindung zwischen Farben und Emotionen – bestimmte Farben lösen Emotionen aus und verbinden diese mit einer Marke / Produkt. Deshalb ist es wichtig, über die unterschiedlichen Wirkungen dieser Farben Bescheid zu wissen.
Hier ist eine kleine Übersicht:

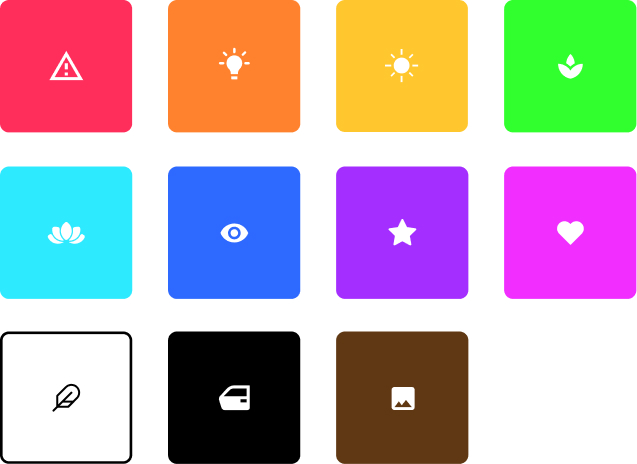
Rot
Macht, Wichtigkeit, Jugend, Leidenschaft, Liebe, (manchmal auch Aggression / Gefahr)
Orange
Freundlichkeit, Energie, Einzigartigkeit, Frische, Kreativität
Gelb
Glück, Enthusiasmus, Spontaneität, Antike (dunklere Farbtöne)
Grün
Wachstum, Harmonie, Natur, Freundlichkeit, Fruchtbarkeit, Stabilität
Blau
Gelassenheit, Sicherheit, Freiheit, Vertrauenswürdigkeit, Freude, Offenheit (hellere Töne), Zuverlässigkeit (dunklere Töne)
Lila
Luxus, Romantik (hellere Töne), Empathie, Mysterium (dunklere Töne)
Weiß
Sauberkeit, Tugend, Schlichtheit, Eleganz
Schwarz
Kraft, Düsterkeit, Kontrolle, Raffinesse, Eleganz, Luxus
Braun
Braun wird im Web nicht oft verwendet, da es oft mit Schmutz assoziiert wird. Es kann jedoch verwendet werden, um eine Art Erdigkeit / geerdetes Gefühl zu erzeugen.
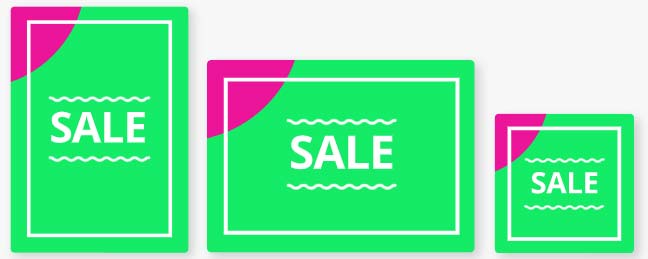
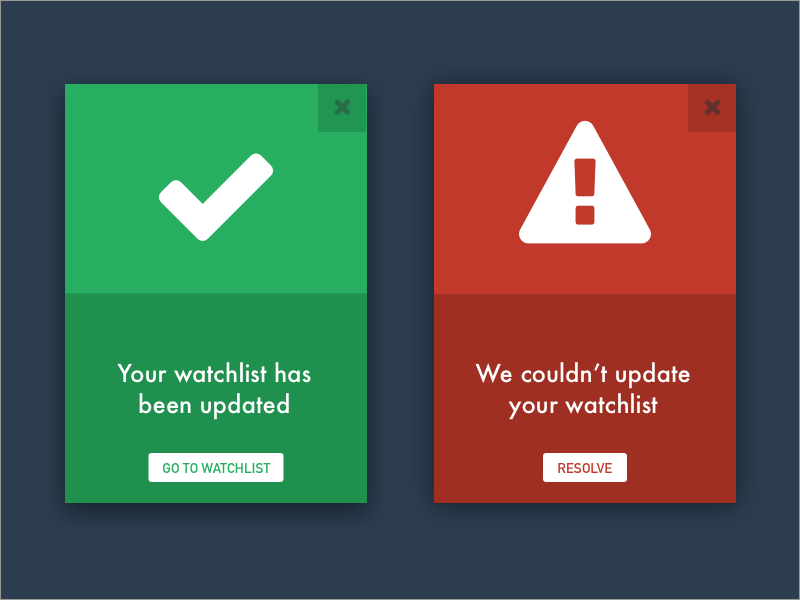
Da diese Farben verschiedene Wirkungen auf uns haben, haben sich einige von ihnen für bestimmte Zwecke als besonders tauglich erwiesen. Zum Beispiel wird bei Fehlermeldungen oft die Farbe Rot verwendet, da sie Gefahr signalisiert und Aufmerksamkeit fördert. Auf der gegenüberliegenden Seite wird Grün oft als Symbol für Erfolg verwendet.

Semantische Farbschemata sind auch im E-Commerce weit verbreitet. Ein guter Deal könnte durch eine grüne Fläche dargestellt werden oder ein großer Sale durch einen roten Teaser, der die Aufmerksamkeit jedes Benutzers auf sich zieht. (Wenn wir beides kombinieren, haben wir sogar wieder einen schönen Komplementärkontrast).

Farben sind wirklich wichtig für uns Menschen. Die Bedeutung hinter ihnen zu verstehen fast schon noch mehr. Im Marketing spielen sie eine sehr große Rolle und können aus einem eintönigen, ausdruckslosen Wirr aus Flächen, ein eindrucksvolles, lebendiges und ansprechendes Design machen. Und wenn sie richtig angewandt werden, können sie sogar User zu einer Aktion verführen. Das Zusammenspiel von Farbton, Sättigung und Helligkeit in einer Farbe, sowie die Kombination verschiedener Farben selber, macht ein Produkt zu dem, was es ist. Darüber hinaus fördern Kontraste die Lesbarkeit von Text auf Webseiten und bestimmte Farbtöne ziehen neue Kunden an. So ist das Wissen über die Macht von Farben ein essentiell wichtiges Werkzeug in Ihrem Toolkit und kann Ihrer Produkte auf ganz neue Level heben.

In der zunehmend digitalisierten und wettbewerbsorientierten Welt des Marketings gibt es viele Taktiken, die Unternehmen nutzen können, um potenzielle Kunden zu überzeugen. Eine besonders effektive Methode,

SEO verblasst – und wenn du es nicht bemerkt hast, dann vermutlich deine Reichweite. Die digitale Landschaft verändert sich rasanter denn je. KI-Tools wie ChatGPT, Gemini

NoSQL-Datenbanken haben in den letzten Jahren für Anwendungen an Bedeutung gewonnen, die Flexibilität, Skalierbarkeit und die Fähigkeit zur Handhabung verschiedener Datentypen erfordern. Ihre Attraktivität ist besonders