
SEO ist tot. AEO ist da. Bist du bereit?
SEO verblasst – und wenn du es nicht bemerkt hast, dann vermutlich deine Reichweite. Die digitale Landschaft verändert sich rasanter denn je. KI-Tools wie ChatGPT, Gemini

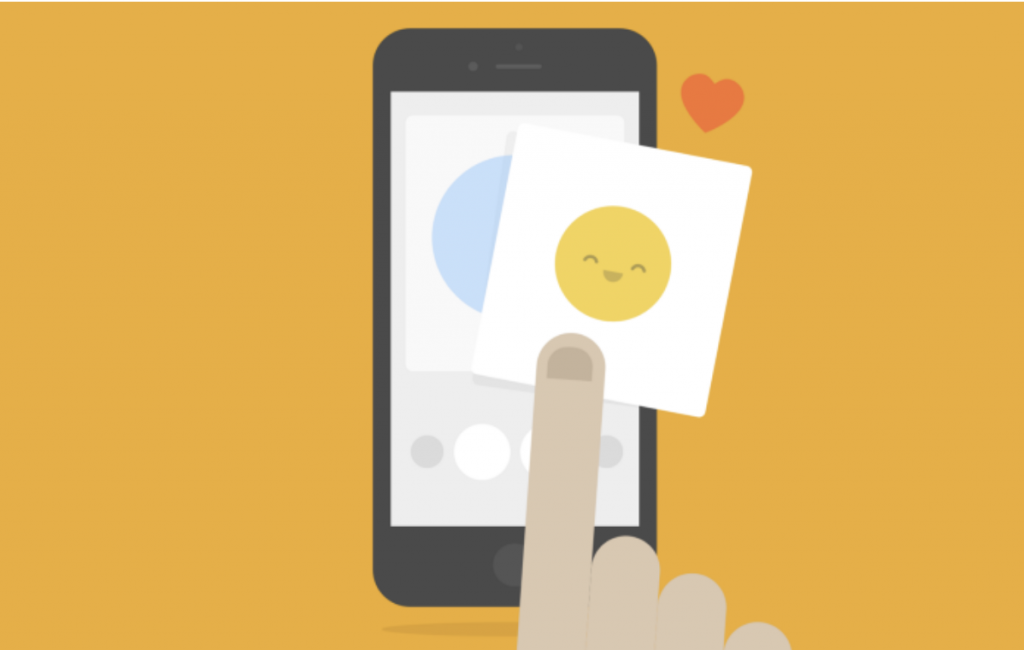
Die Möglichkeiten, Micro-Interactions einzusetzen, sind nahezu unbegrenzt. Richtig dosiert und genutzt, haben Micro-Interactions auf Websites und in Apps enorme Vorteile. Sie lenken den Fokus und die Aufmerksamkeit von Nutzerinnen und Nutzern, sie geben ein unmittelbares Feedback, z.B. nach dem Klicken eines Buttons oder Sie helfen Nutzerinnen und Nutzern, eine App besser zu verstehen. Was Micro-Interactions genau sind und Tipps wie man sie am besten einsetzt, finden Sie in unserem Beitrag: Micro-Interactions – kleine UI-Elemente mit großer Wirkung
Wir haben Ihnen 5 perfekte Beispiele für Micro-Interactions in diesem Artikel zusammengestellt.

Google wendet Mikroanimationen bei seinem mobilen Betriebssystem (Android) recht gut an. Wie in diesem Beispiel, in dem das aufleuchtende Papierkorbsymbol anzeigt, dass ein Streichen nach rechts dieses Element löschen wird.
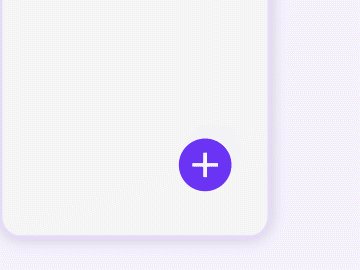
3. Buttons und Call-To-Actions
Ein normaler Button ist ziemlich langweilig. Sie können ihn jedoch mit Hilfe von Micro-Interactions in etwas wirklich Ansehnliches verwandeln.
Der Zweck eines CTA (Buttons) ist ziemlich offensichtlich; er soll dazu anregen, eine bestimmte Aktion durchzuführen (z.B. etwas zu kaufen). Die Verdeutlichung, was diese Aktion ist, kann jedoch nicht nur durch Text erfolgen.
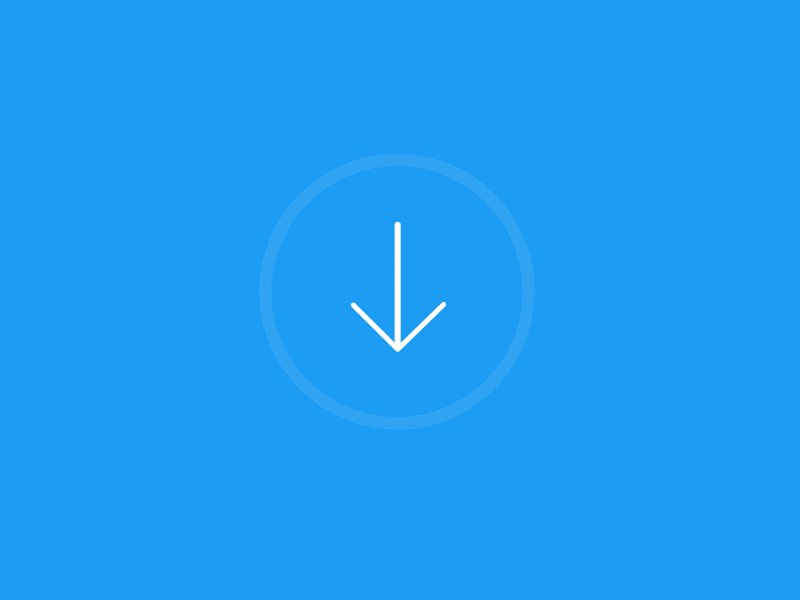
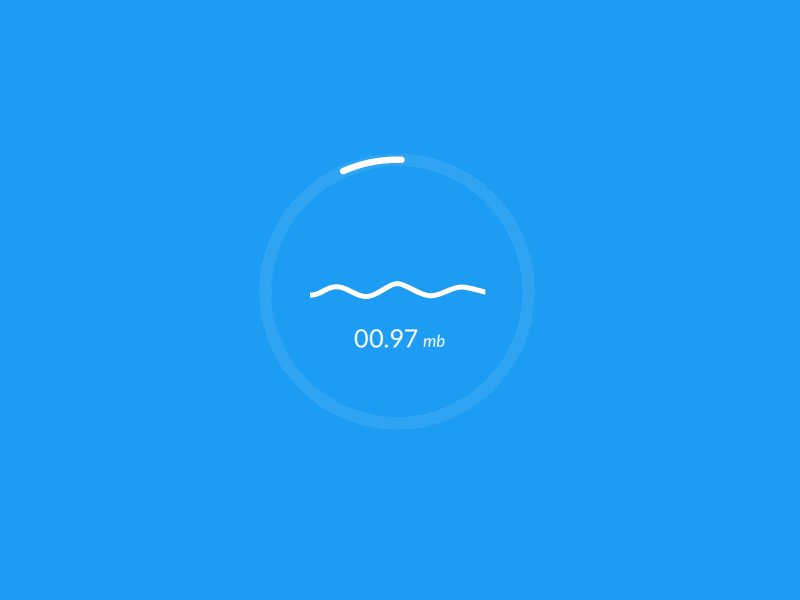
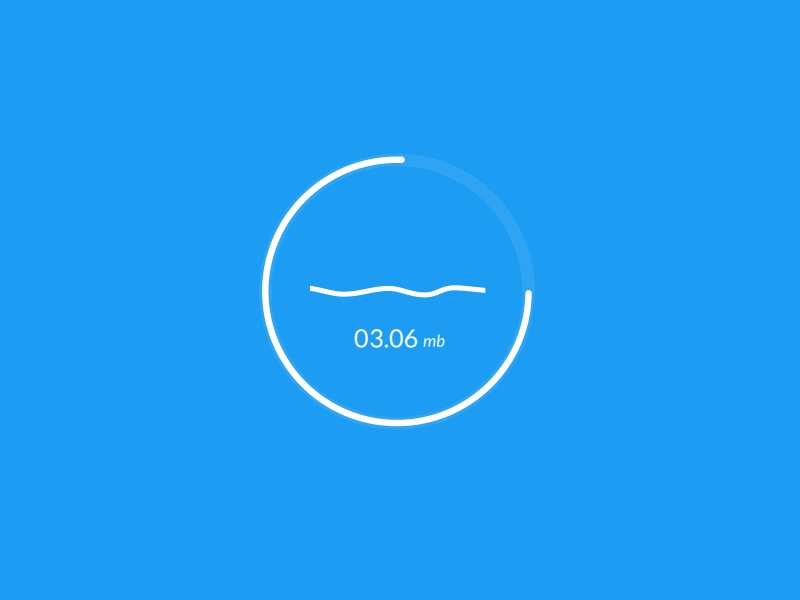
4. Fortschritte anzeigen
Es ist sehr wichtig, Benutzerinnen und Benutzern eine Rückmeldung über den Stand eines bestimmten Fortschritts zu geben. Wenn dies auch noch schön anzusehen ist, ist es umso besser. In Zeiten von super schnellen Web Applikationen können solche künstlichen visuellen Ladezeiten zudem zum Nutzervertrauen beitragen. Prozesse werden greifbar und verständlich.

5. Wertvolles Feedback geben
Ähnlich wie bei der Fortschrittsanzeige können Mikroanimationen auch dazu verwendet werden, wichtige Informationen zu vermitteln. Zum Beispiel die Anzeige der Stärke eines Passworts beim Einrichten eines Kontos.

SEO verblasst – und wenn du es nicht bemerkt hast, dann vermutlich deine Reichweite. Die digitale Landschaft verändert sich rasanter denn je. KI-Tools wie ChatGPT, Gemini

NoSQL-Datenbanken haben in den letzten Jahren für Anwendungen an Bedeutung gewonnen, die Flexibilität, Skalierbarkeit und die Fähigkeit zur Handhabung verschiedener Datentypen erfordern. Ihre Attraktivität ist besonders

In unserer agilen Welt gibt es einen zentralen Aspekt, um echten Mehrwert für unsere Kunden zu verstehen und zu liefern – User Stories. Lesen Sie mehr