
Warum die Bedeutung deiner Website sich bald verändern wird
Die Transformation der Website: Vom Ziel zur Quelle Wir investieren Zeit, Energie und Budget in unsere Webseiten – Design, Ladezeit, SEO. Doch die Zukunft sagt: Webseitenbesuche

Es gibt nahezu unendliche Möglichkeiten, Daten über Nutzerinnen und Nutzer, über deren Verhalten in einer Applikation und den Rahmenbedingungen zu sammeln. Einen kleinen Ausschnitt finden Sie in unserem Artikel “Adaptive Frontends – für jeden passend”.
Technisch ist es mehr oder weniger einfach, alle Möglichen Informationen zu erfassen. Die eigentliche Herausforderung besteht dann aber darin, die Daten richtig zu interpretieren und mit den Erkenntnissen zu arbeiten.
Wie muss die Architektur einer Applikation sein, damit es möglich wird, n Varianten im Frontend anzuzeigen bzw. anzubieten? – Das ist die technische Frage, zu der wir in einem späteren Artikel noch kommen werden.
Davor stehen aber die Fragen: Wie interpretiere ich die gesammelten Daten? Welche Daten kombiniere ich? Und wie? Wie übersetze ich die Erkenntnisse über Verhalten, Vorlieben und Rahmenbedingungen in UX und UI? Und wie extrahiere ich aus x Individuen eine überschaubare Zahl von prototypischen Zielgruppen-Vertreterinnen und -Vertreter?
Der Schlüssel liegt in der Entwicklung von Personas. Personas sind erstmal nicht mehr und nicht weniger als prototypische, meist fiktive Nutzerinnen oder Nutzer. eine etwas ausführlichere und für unser Thema gut passende Erläuterung findet sich auf onlinemarketing.de.
Menschliche Kognition funktioniert durch das Vernetzen von vielen einzelnen Wahrnehmungen, die mit Erfahrungen kombiniert werden. Wenn man also etwas – oder jemanden – detailliert beschreibt, bekommt man “ein Bild vor Augen”.
Dieses Bild muss nicht unbedingt vollständig sein und ist maximal beeinflusst durch subjektive Faktoren. Das Gute daran: unser Gehirn zeichnet das Bild automatisch, weil es so am besten arbeiten kann. Man kann sich das Bild gut merken und Schlüsse daraus ableiten.
Das Risiko besteht darin, dass das Bild subjektiv ist – und gleichzeitig extrem mächtig.
Wenn ich mir einen älteren Menschen am Computer vorstellen soll, assoziiere ich diese fiktive Persona unweigerlich mit Personen aus meinem engeren Umfeld.
Dieses Bild leitet meine Entscheidungen. Würde mein Schwiegervater mit einer Interaktion klarkommen? Würde meine Nachbarin Frau Schmidt sich auf ihrem Smartphone die Seite genauer anschauen? Was würde die Eheleute aus der Wohnung über mir zu der Applikation sagen?
Jetzt haben aber nicht alle Beteiligten an einer Konzeption dieselben Schwiegereltern und Nachbarn. Und genau deswegen kann es schnell zu Missverständnissen kommen.
Personas kreieren ein gemeinsames Verständnis.
Innerhalb des UX Design beschreibt die Persona eine Identität in all ihren Facetten. Über die Definition in der Psychologie hinaus beschreibt die Persona im UX Design dabei auch die Werte und Einstellungen eines Menschen. Dazu greift man bei der Erstellung einer Persona auch auf die Ansätze aus Sinus Milieu und sozialem Milieu zurück. (Dr. Klaus Kuenen, https://wirtschaftslexikon.gabler.de/definition/persona-119156)
Eine Persona zu definieren, ist erstmal nicht schwierig. Es kostet aber etwas Zeit und Aufwand. Der Nutzen von Personas für die Konzeption und die spätere Entwicklung einer Applikation machen den Aufwand auf jeden Fall wett.
Wie Kühnen in seiner Definition formuliert, beschreibt eine Persona einen Menschen mit allen Facetten, Vorlieben und Abneigungen. Sie beschreibt Gewohnheiten, Erfahrungen und teilweise nicht in direktem Zusammenhang zur konkreten Aufgabenstellung stehende Überzeugungen.
So vielfältig wie Menschen eben sind, so umfangreich kann deswegen auch die Persona-Definition werden. Deswegen sollte man bevor man mit der Beschreibung loslegt sich klarmachen, wozu die Persona benötigt wird.
Ein einfaches Beispiel: Wird die Persona für ein Marketingkonzept für Kosmetik benötigt, dann sind viele Details über das Aussehen sehr wichtig, Vorlieben und Gewohnheiten über die Nutzung digitaler Endgeräte können dafür etwas knapper gefasst werden. Dient die Persona dazu, die Anforderungen an das UX-Design herauszuarbeiten, wird der Schwerpunkt der Definition genau umgekehrt gelagert sein. Deswegen kann der Detailgrad für die Eigenschaften sehr unterschiedlich sein und von Anwendungsfall zu Anwendungsfall variieren.
Beschreibt die Definition einen konkreten Menschen in dem Zusammenhang zu dem Anwendungsfall? Wenn Sie diese Frage mit “ja” beantworten können, sind Sie auf dem richtigen Weg. Kann ich mir anhand der Beschreibung einen konkreten Menschen vorstellen, ohne dass ich der Person jemals begegnet bin? Wenn Sie auch hier “ja” sagen, können Sie mit der Beschreibung arbeiten.
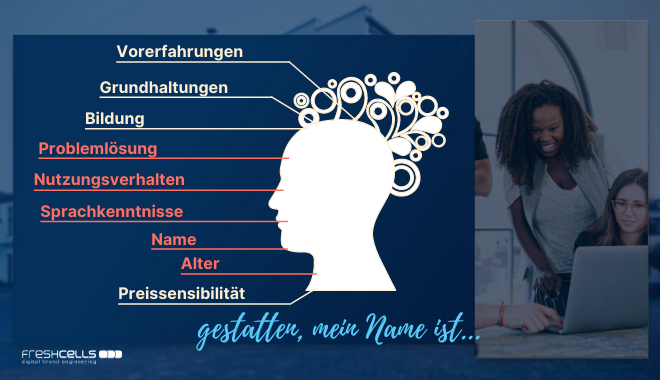
Die Liste kann unendlich fortgesetzt werden und je nach Anwendungsfall kommen sehr unterschiedliche Eigenschaften zum Tragen.
Oftmals hilft es auch, ein Portraitfoto zu suchen, dass zu den beschriebenen eigenschaften passt. Dazu eignen sich v.a. Portale wie unsplash.com oder stocksnap.io, wo sie Bilder kostenlos herunterladen können, meistens mit vollständigen Nutzungsrechten (Lizenzbestimmungen prüfen!).
Wenn alle Eigenschaften klar sind, gilt es, daraus eine Beschreibung der konkreten Person, also eine Art Dossier, zu erstellen. Dazu eignet sich ein Fließtext von nicht mehr als einer Din A4-Seite. In einem fließtext fällt es leichter, Zusammenhänge zu beschreiben und eventuell ein oder zwei kleine fiktive Anekdoten unterzubringen. So ein Text haucht dem beizulegenden Fact Sheet leben ein und macht unsere Persona greifbar.
Je nachdem, wie kreativ Sie sind, wie viel Sie über die fiktive Person gesprochen haben und wie stark die Beschreibung auf eine Person zutrifft, die Sie kennen, wird es Ihnen leicht fallen, die Informationen in dem Dossier zu verknüpfen und auszuschmücken.
Aber denken Sie daran: zu viel Prosa kostet Ihre Zeit und die Zeit von allen, die die Beschreibung lesen. Deswegen stellen Sie sich die Frage, ob zum Beispiel die Frisur einer weiblichen Persona wirklich einen Einfluss auf ihr Anwenderinnen-Verhalten bei einer Kalkulations-Software hat.
Mit einer Persona schaffen Sie die Beschreibung einer konkreten Person, mit archetypischen Eigenschaften, die Sie in der Marktforschung, in Befragungen zum Nutzungsverhalten und durch Tests bei Ihrer Zielgruppe gefunden haben.
Wenn Sie die Persona angemessen detailliert beschreiben, können Sie mit der Beschreibung viele Fallstricke im Design und in der späteren Entwicklung der Applikation vermeiden.

Die Transformation der Website: Vom Ziel zur Quelle Wir investieren Zeit, Energie und Budget in unsere Webseiten – Design, Ladezeit, SEO. Doch die Zukunft sagt: Webseitenbesuche

Erfolgreich in die Cloud – aber bitte mit Plan Die Cloud ist längst mehr als ein Buzzword – sie steht für moderne, skalierbare und dynamische IT-Infrastrukturen.

In der zunehmend digitalisierten und wettbewerbsorientierten Welt des Marketings gibt es viele Taktiken, die Unternehmen nutzen können, um potenzielle Kunden zu überzeugen. Eine besonders effektive Methode,