JavaScript ist immer noch eine der beliebtesten Programmiersprachen für die Softwareentwicklung heute. Wenn Sie mit JavaScript vertraut sind, ist es sehr wahrscheinlich, dass Sie auch von TypeScript gehört haben.
Um zu verstehen, was TypeScript ist und warum es entwickelt wurde, sollten wir einen Schritt zurückgehen und uns kurz mit Javascript beschäftigen, da beide Sprachen eng miteinander verwandt sind.
Inhaltsverzeichnis
JavaScript
JavaScript ist eine dynamisch typisierte Programmiersprache. Das bedeutet, dass es sich um eine sehr flexible Programmiersprache handelt, bei der die Typen einer Variablen erst bei der Ausführung des Programms definiert werden. Entwickler müssen also die Typen von Variablen nicht definieren, wenn sie diese erstellen. Viele Entwickler, vor allem Junior-Entwickler, mögen das, weil es so einfacher und schneller geht, den Code zu lernen und zu schreiben. Im Allgemeinen wird JavaScript – egal was Sie schreiben – versuchen, einen Weg zu finden, es auszuführen.
So zum Beispiel in einem JavaScript-Code:
var random_variable;
var this_is_a_text = "true";
this_is_a_text = 3;
Sie können sehen, dass dieselbe Variable mit dem Namen „this_is_a_text“ zuerst einen Text und danach eine Zahl speichert. Auch bei der Erstellung der Variablen müssen Sie nicht angeben, was die Variable speichern soll, zum Beispiel hat die Variable „random_variable“ keinen Hinweis darauf, was sie speichern soll.
Das ist ein großer Unterschied zu anderen Programmiersprachen wie Java oder C++, die als statisch typisierte Programmiersprachen bezeichnet werden. In diesen Sprachen muss man erstens den Typ von allem vorher definieren, und zweitens werden vor der Ausführung des Programms viele Prüfungen durchgeführt, um zu sehen, ob der von Ihnen geschriebene Code sinnvoll ist oder nicht. Wenn ein Fehler gefunden wird, z. B. wenn in einer Zeile versucht wird, eine Zahl in einer Variablen zu speichern, die Sie nur für Texte angelegt haben, wird der Code nicht ausgeführt, bis das Problem gelöst ist!
Diese „Tests“, die Programmiersprachen wie Java und C++ durchführen, sind gut, weil sie dazu beitragen, eine bessere Codequalität zu gewährleisten, aber gleichzeitig führt diese Anforderung der Programmiersprache dazu, dass die Programmierer ihre Codestruktur noch besser planen müssen, und das bedeutet in der Regel, dass die Entwickler mehr Zeit zum Schreiben des Codes benötigen, vor allem am Anfang, wenn sie eine neue Sprache lernen.
Nun wissen wir also, dass JavaScript eine dynamisch typisierte Programmiersprache ist, die den Entwicklern eine große Flexibilität bietet. Es macht das Schreiben von Code schneller und einfacher, vor allem wenn der Code kurz ist und dazu dient, eine sehr spezifische Aufgabe zu lösen. Aber viele Entwickler finden mit der Zeit heraus, dass diese Flexibilität zu einem großen Problem wird, wenn die Codebasis und die Anzahl der am Projekt beteiligten Entwickler wachsen.
Das Problem der Skalierbarkeit von Javascript
Stellen wir uns ein häufiges Szenario vor: Sie haben ein Team von vielen Entwicklern, die den Code einer Anwendung häufig aktualisieren, und der Code besteht aus Hunderten von Dateien, die voneinander abhängig sind. Daher kann sich eine Änderung an einer Datei auf das Verhalten vieler anderer Dateien auswirken und die Anwendung möglicherweise zum Erliegen bringen, wenn ein Fehler auftritt.
Um sicherzustellen, dass die neuen Änderungen keine Fehler in die Anwendung einbringen, schreiben die Entwickler normalerweise automatisierte Tests, die prüfen, ob der Code wie erwartet funktioniert, und andere Entwickler überprüfen die vorgenommenen Änderungen, um sicherzustellen, dass sie in Ordnung sind.
Dies sind grundlegende Praktiken, die dazu beitragen, dass bei einem großen Code, an dem viele Entwickler beteiligt sind, bei jeder neuen Aktualisierung alles in Ordnung ist. Aber der Aufwand, die Beziehungen zwischen allen Dateien, die voneinander abhängig sind, nur mit Tests und Code-Reviews zu überprüfen, kann mit zunehmender Größe der Codebasis und des Entwicklerteams sehr groß werden.
Stellen Sie sich außerdem vor, dass Sie in dem oben beschriebenen Szenario ein neuer Entwickler sind, der gerade in das Unternehmen eingetreten ist, und Sie versuchen, ein kleines Problem in einem bestimmten Teil des Codes zu lösen. Um genau zu verstehen, was sich in den einzelnen Variablen befindet und wie die Daten in jedem Teil des Codes strukturiert sein sollen, kann es viel Zeit in Anspruch nehmen, den Code zu analysieren und die Anwendung sogar manuell auszuführen, um etwas so Einfaches wie den Inhalt einer Variablen zu verstehen.
Es muss also eine bessere Möglichkeit geben, in Javascript automatisch die Korrektheit des Codes zu überprüfen und neuen Entwicklern oder solchen, die mit einem bestimmten Teil nicht vertraut sind, deutlich zu machen, wie die Daten dort strukturiert sein sollten.
Hier kommt TypeScript ins Spiel
TypeScript
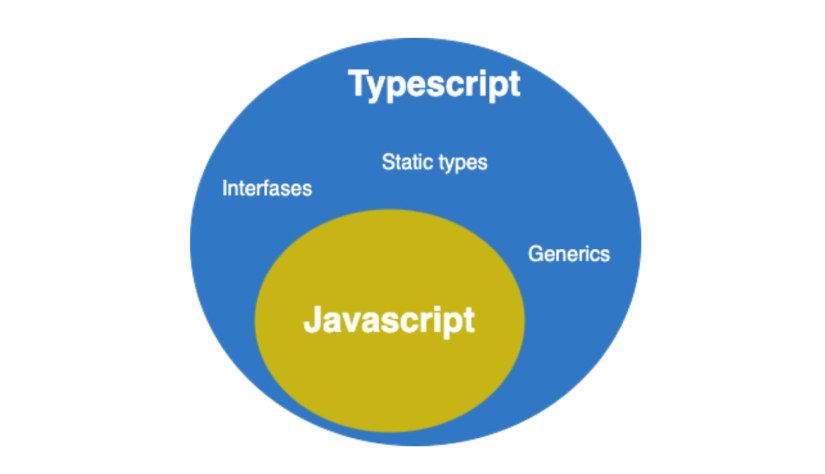
TypeScript ist eine Programmiersprache wie JavaScript, wird aber als eine Obermenge von JavaScript betrachtet. Das bedeutet, dass TypeScript alle Hauptfunktionen von JavaScript besitzt und noch einige weitere Funktionen hinzufügt, die es nur in TypeScript gibt. So ist jeder Code, der in JavaScript geschrieben wird, auch ein TypeScript-Code, aber das Gegenteil ist nicht der Fall.

Das wichtigste Feature, das TypeScript zu Javascript hinzufügt, ist die Möglichkeit, explizite Typen für die Variablen im Code hinzuzufügen. Wie sie auf ihrer Website definieren: TypeScript ist JavaScript mit einer Syntax für Typen.
In TypeScript kann ein Entwickler nun Folgendes schreiben:
type MyType = {
name: string;
Value: number;
}
var random_variable:MyType;
var this_is_a_text:string = "true";
Dadurch wird der Code für jeden Entwickler, der versucht zu verstehen, was die einzelnen Variablen enthalten sollen, viel klarer. Darüber hinaus prüft TypeScript bei Änderungen, ob sie sinnvoll sind. Wenn also ein Entwickler versucht, eine Zeile wie diese hinzuzufügen, ist das für ihn kein Problem:
this_is_a_text = 10
TypeScript gibt eine Fehlermeldung aus, dass dies nicht möglich ist, weil die Variable „this_is_a_text“ nur Text und keine Zahlen speichern sollte.
In unserem Beispiel sieht das natürlich offensichtlich aus, aber wenn mehrere Dateien mit vielen Abhängigkeiten zwischen ihnen beteiligt sind, ist es nicht so einfach, das zu erkennen. Darüber hinaus helfen die TypeScript-Prüfungen sehr dabei, Fehler zu finden, die durch einen der größten Probleme von Entwicklern verursacht werden: Tippfehler. Schauen Sie sich einfach das von TypeScript bereitgestellte Beispiel an:
const announcement = "Hello World!";
// How quickly can you spot the typos?
announcement.toLocaleLowercase();
announcement.toLocalLowerCase();
// We probably meant to write this...
announcement.toLocaleLowerCase();
Ein sehr kleiner Unterschied im Code, z. B. ein Buchstabe in Klein- statt in Großbuchstaben, kann leicht unbemerkt bleiben, würde aber dazu führen, dass der Code nicht ausgeführt wird. TypeScript erkennt, dass dies falsch ist und warnt den Entwickler darüber.
Vorteile von TypeScript
Nachdem Sie nun ein wenig in der Praxis gesehen haben, wie TypeScript aussieht und was es zu JavaScript hinzufügt, lassen Sie uns die genauen Vorteile erörtern, die diese Technologien für große Projekte bringen können.
Verbessert die Lesbarkeit
Wie wir in den obigen praktischen Beispielen sehen, macht TypeScript den Code leichter verständlich, indem es die Möglichkeit bietet, Variablen Typen zuzuweisen. Ein Entwickler muss den Code nicht ausführen oder viele Zeilen analysieren, um zu verstehen, was sich in den einzelnen Variablen befinden könnte oder wie die Daten strukturiert sein sollten, da alles explizit zusammen mit dem Code beschrieben wird, ähnlich wie bei einer statischen Programmiersprache.
Durch die bessere Lesbarkeit ist es für Entwickler einfacher, den Code zu aktualisieren, ohne neue Fehler einzuführen, und die Anwendung zu debuggen, um die Quelle bestehender Fehler zu finden.
Skalierbarkeit und Stabilität
Durch die automatischen Typen-Prüfungen und die oben erwähnte bessere Lesbarkeit ist TypeScript den Code skalierbarer und stabiler. Selbst bei Hunderten von Dateien, die voneinander abhängen, stellt TypeScript sicher, dass neue Aktualisierungen immer noch mit den richtigen Typen versehen sind. Dadurch können die Entwickler leichter mit verschiedenen Teilen des Systems arbeiten.
Zwei große Fallbeispiele, die auf der TypeScript-Website vorgestellt werden, sind die Einführung von TypeScript durch Slack und Airbnb. Airbnb berichtet, dass sie nach der Einführung 38 % der Fehler vermeiden konnten, die normalerweise in ihren Code eingeschleust werden würden.
Kompatibilität mit JavaScript
TypeScript ist extrem kompatibel mit JavaScript. Ihr normaler JavaScript-Code ist immer noch ein gültiger TypeScript-Code, und jeder Code, den Sie in TypeScript schreiben, wird vor der Ausführung in JavaScript umgewandelt, sodass er auf allen Browsern normal ausgeführt werden kann.
TypeScript kümmert sich darum und wandelt alles in einen gültigen JavaScript-Code um, der von allen Browsern normal ausgeführt werden kann.
Außerdem können Sie dank dieser Umwandlung mit TypeScript die neuesten Versionen von JavaScript verwenden, ohne sich Gedanken darüber zu machen, was die einzelnen Browser unterstützen. TypeScript stellt sicher, dass der tatsächlich ausgeführte JavaScript-Code nur die Funktionen aufweist, die von den Browsern akzeptiert werden. Wenn Sie ein fortgeschrittener Benutzer sind, können Sie sogar die Konfiguration für alle diese Prozesse ändern, um eine bessere Kontrolle zu haben.
Schrittweise Übernahme
Aufgrund der erstaunlichen Kompatibilität zwischen TypeScript und JavaScript kann – und sollte – die Einführung dieser Technologie langsam erfolgen. Das bedeutet, dass Sie damit beginnen können, die neuen Dateien in TypeScript zu erstellen und die alten Dateien in JavaScript zu belassen. Mit der Zeit kann Ihr Team dann langsam eine JavaScript-Datei nach der anderen ändern, um die TypeScript-Funktionen zu nutzen.
Ihr Team muss die Arbeit an der Anwendung nicht unterbrechen, um das gesamte System zu migrieren, auch wenn TypeScript empfiehlt, die Umstellung schrittweise vorzunehmen.
Integration mit Frameworks
Da TypeScript immer bekannter wird, sind viele der am häufigsten verwendeten Code-Editoren und Frameworks für Entwickler gut mit TypeScript integriert. Dies macht das Leben von Entwicklern noch einfacher und ermöglicht ihnen eine bessere Programmierleistung.
Code-Editoren wie VScode (Visual Studio Code) verfügen entweder über native TypeScript-Unterstützung oder über Plugins, die von TypeScript Gebrauch machen. Damit können die Code-Editoren z.B. automatisch die Typen der Variablen anzeigen, wenn man mit der Maus darüber fährt, oder TypeScript-Fehler sofort anzeigen, während der Code geschrieben wird.
Was TypeScript nicht ist
Jetzt wissen wir, was TypeScript ist: Es ist eine Sprache, die Entwicklern hilft, besseren JavaScript-Code zu schreiben, indem sie hauptsächlich statische Typen hinzufügt, die vor der Ausführung des Codes automatisch geprüft werden. Da TypeScript vor der Ausführung in JavaScript umgewandelt wird (da Browser nur JavaScript ausführen können), finden während der Ausführung des Codes selbst keine Überprüfungen statt.
Wenn zum Beispiel eine Anfrage an einen externen Dienst gestellt wird, kann im TypeScript-Code der Typ definiert werden, der von diesem Dienst zurückgegeben werden soll. Auf diese Weise können Entwickler den Code besser verstehen und Aktualisierungen besser vornehmen. Wenn der Dienst während der Ausführung des Codes andere Daten sendet, z. B. weil er etwas aktualisiert hat, treten keine Fehler auf.
TypeScript-Prüfungen finden während der Entwicklung statt. Sie sollen den Entwicklern helfen, effizienter zu arbeiten und weniger Fehler im Code zu machen. Aber TypeScript ist keine Sprache, die am Ende ausgeführt wird. Aus diesem Grund gibt es während der Laufzeit keine Prüfungen. Der Code, der am Ende ausgeführt wird, ist ein JavaScript-Code.
Investment für TypeScript
Wir haben gezeigt, wie genial TypeScript sein kann, was es ist und was nicht. Jetzt, wo Sie alle Vorteile kennen, möchten Sie es vielleicht auch für Ihr Projekt einsetzen.
Aber wie viel Aufwand ist dafür nötig? Wie hoch sind die Kosten, wenn Sie mit der Verwendung von TypeScript beginnen, vor allem, wenn Sie es für ein Projekt verwenden, das bereits in JavaScript existiert?
Erlernen der Sprache
Wenn Ihr Team noch nie mit TypeScript gearbeitet hat, sind die ersten Kosten die Zeit, die benötigt wird, um das Team in der neuen Sprache zu schulen.
Da TypeScript so nah an JavaScript ist, sind die Kosten dafür zum Glück sehr gering. Für einen JavaScript-Entwickler ist es keine große Umstellung, mit TypeScript zu arbeiten. Darüber hinaus können Sie, wie bereits erwähnt, langsam mit der Verwendung von TypeScript beginnen. Zunächst können Sie Ihren JavaScript-Code einfach mit speziellen Kommentaren versehen, bis Sie auf die vollständige TypeScript-Syntax umsteigen.
Die erste Einführung
Overhead
Schließlich gibt es noch die konstanten Kosten für die Typen im Code. Bei der Verwendung von TypeScript müssen die Entwickler mehr tippen und die Teile des Systems besser planen, bevor sie es entwickeln. Außerdem müssen sie die Typen bei Aktualisierungen anpassen, damit alles konsistent bleibt und funktioniert. Es gibt also einen natürlichen Mehraufwand, der hinzukommt. Früher mussten die Entwickler nur den Code selbst ändern, jetzt müssen sie sich auch um alle beteiligten Typen kümmern.
Dieser Mehraufwand amortisiert sich jedoch erstens, wenn das Team die Technologie besser beherrscht. Zweitens ist er im Vergleich zu den Kosteneinsparungen, die sich aus den Vorteilen von TypeScript ergeben, minimal. Mit einem stabileren Code und einer Anwendung mit weniger Fehlern ist die Kostenreduzierung bei der Wartung weitaus größer als die Kosten, die durch diesen zusätzlichen Overhead entstehen.
Vorteile von TypeScript - Fazit
TypeScript ist eine leistungsstarke Programmiersprache, die auf JavaScript aufbaut und unglaubliche Funktionen bietet, die den Code skalierbarer, lesbarer und fehlerfreier machen.
Für JavaScript-Projekte, die immer komplexer werden und ständig aktualisiert und verbessert werden, kann TypeScript die Wartungskosten senken und die Entwicklungserfahrung der Entwickler verbessern. Es handelt sich um eine beliebte Technologie, die in der Softwareentwicklungsbranche immer beliebter wird und höchstwahrscheinlich auch Ihren JavaScript-Projekten zu mehr Wachstum verhelfen wird.