
Warum die Bedeutung deiner Website sich bald verändern wird
Die Transformation der Website: Vom Ziel zur Quelle Wir investieren Zeit, Energie und Budget in unsere Webseiten – Design, Ladezeit, SEO. Doch die Zukunft sagt: Webseitenbesuche

Die Möglichkeiten, Micro-Interactions einzusetzen, sind nahezu unbegrenzt. Richtig dosiert und genutzt, haben Micro-Interactions auf Websites und in Apps enorme Vorteile. Sie lenken den Fokus und die Aufmerksamkeit von Nutzerinnen und Nutzern, sie geben ein unmittelbares Feedback, z.B. nach dem Klicken eines Buttons oder Sie helfen Nutzerinnen und Nutzern, eine App besser zu verstehen. Was Micro-Interactions genau sind und Tipps wie man sie am besten einsetzt, finden Sie in unserem Beitrag: Micro-Interactions – kleine UI-Elemente mit großer Wirkung
Wir haben Ihnen 5 perfekte Beispiele für Micro-Interactions in diesem Artikel zusammengestellt.

Google wendet Mikroanimationen bei seinem mobilen Betriebssystem (Android) recht gut an. Wie in diesem Beispiel, in dem das aufleuchtende Papierkorbsymbol anzeigt, dass ein Streichen nach rechts dieses Element löschen wird.
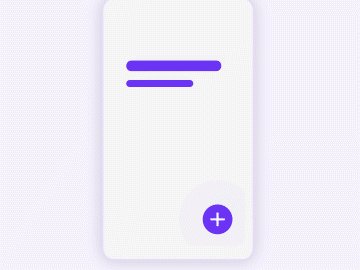
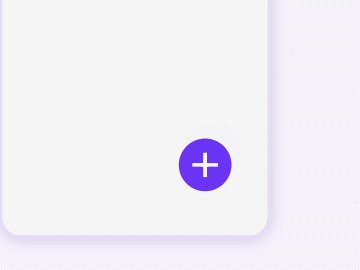
3. Buttons und Call-To-Actions
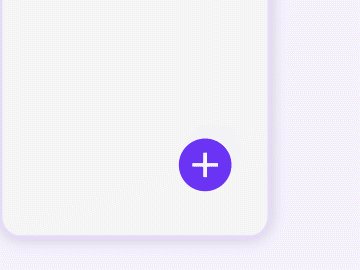
Ein normaler Button ist ziemlich langweilig. Sie können ihn jedoch mit Hilfe von Micro-Interactions in etwas wirklich Ansehnliches verwandeln.
Der Zweck eines CTA (Buttons) ist ziemlich offensichtlich; er soll dazu anregen, eine bestimmte Aktion durchzuführen (z.B. etwas zu kaufen). Die Verdeutlichung, was diese Aktion ist, kann jedoch nicht nur durch Text erfolgen.
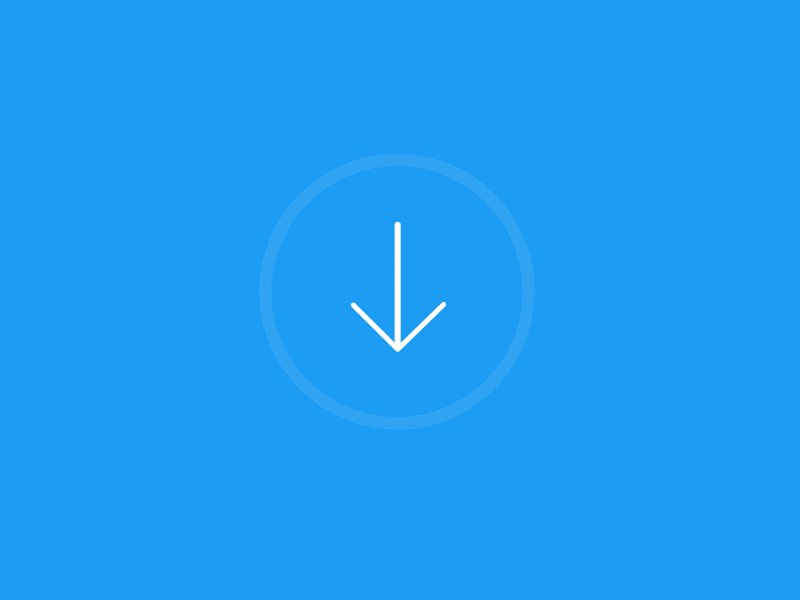
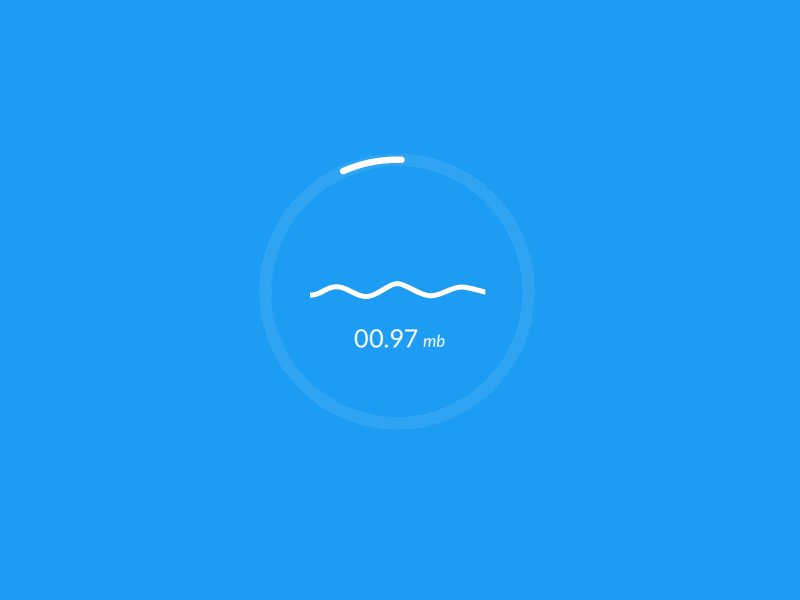
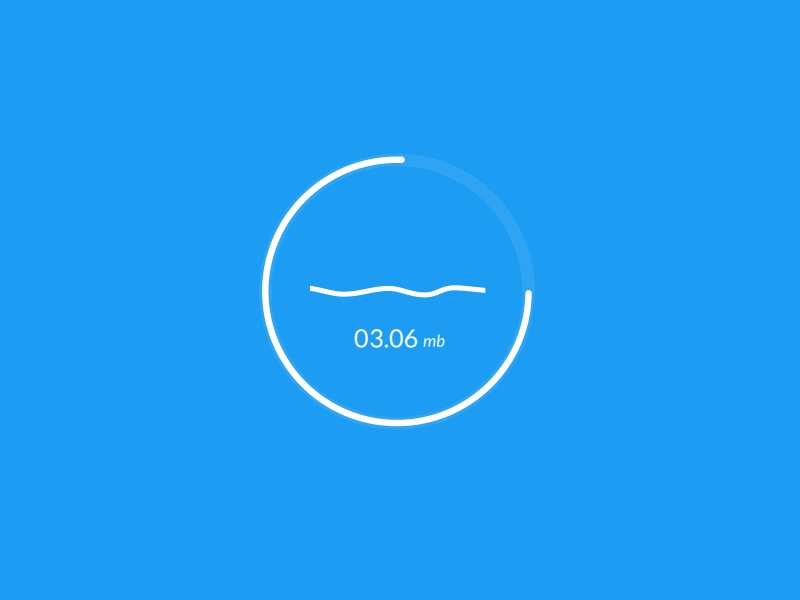
4. Fortschritte anzeigen
Es ist sehr wichtig, Benutzerinnen und Benutzern eine Rückmeldung über den Stand eines bestimmten Fortschritts zu geben. Wenn dies auch noch schön anzusehen ist, ist es umso besser. In Zeiten von super schnellen Web Applikationen können solche künstlichen visuellen Ladezeiten zudem zum Nutzervertrauen beitragen. Prozesse werden greifbar und verständlich.

5. Wertvolles Feedback geben
Ähnlich wie bei der Fortschrittsanzeige können Mikroanimationen auch dazu verwendet werden, wichtige Informationen zu vermitteln. Zum Beispiel die Anzeige der Stärke eines Passworts beim Einrichten eines Kontos.

Die Transformation der Website: Vom Ziel zur Quelle Wir investieren Zeit, Energie und Budget in unsere Webseiten – Design, Ladezeit, SEO. Doch die Zukunft sagt: Webseitenbesuche

Erfolgreich in die Cloud – aber bitte mit Plan Die Cloud ist längst mehr als ein Buzzword – sie steht für moderne, skalierbare und dynamische IT-Infrastrukturen.

In der zunehmend digitalisierten und wettbewerbsorientierten Welt des Marketings gibt es viele Taktiken, die Unternehmen nutzen können, um potenzielle Kunden zu überzeugen. Eine besonders effektive Methode,