In unserer agilen Welt gibt es einen zentralen Aspekt, um echten Mehrwert für unsere Kunden zu verstehen und zu liefern – User Stories. Lesen Sie mehr darüber in unserem Blogbeitrag hier.
Sie helfen uns, komplexe Projekte in überschaubare, nutzerorientierte Aufgaben aufzuteilen. Aber wie erkennen wir die richtige Richtung?

Hier kommt das User Story Mapping ins Spiel: ein dynamisches Werkzeug, das nicht nur die Produktreise visualisiert, sondern auch unseren Planungsprozess schärft. Lassen Sie uns tiefer eintauchen, wie User Story Mapping Ihre agilen Praktiken transformieren und unsere Vision klarer machen kann. Hinweis: User Story Mapping kann auf verschiedene Arten angegangen werden; die Methode, die wir erkunden werden, ist ein praktisches Beispiel aus einer realen Anwendung.
Was ist User Story Mapping?
User Story Mapping ist eine kollaborative Übung, bei der User Stories in einer nützlichen und optisch ansprechenden Weise angeordnet werden, um die Funktionalitäten zu verstehen, Lücken zu identifizieren und Entwicklungsaufgaben zu priorisieren.
Ausgehend von Jeff Pattons agilen Methoden bietet es eine zweidimensionale Sicht auf das Produkt und hebt die Reise der Nutzer hervor.
Diese Methode schließt die Lücke zwischen der Vision des Produkts und den umsetzbaren Schritten, die erforderlich sind, um es zu verwirklichen, und stellt sicher, dass jeder Sprint das Projekt seinem endgültigen Ziel näher bringt
Vorteile des User Story Mappings
Die Integration von User Story Mapping in Ihr agiles Toolkit bringt zahlreiche Vorteile mit sich:
Das große Ganze visualisieren:
Es legt den gesamten Umfang des Projekts (oder einen Teilaspekt) dar und hilft Teams, über einzelne Sprints hinauszublicken und die Entwicklung des Produkts im Laufe der Zeit zu verstehen. Es kann sowohl für neue Projekte als auch für Teile eines bestehenden Projekts genutzt werden, die sich auf ein großes, neues und wichtiges Feature konzentrieren.
Präzise Priorisierung:
Indem User Stories mit den tatsächlichen Nutzerbedürfnissen und Projektzielen abgeglichen werden, können Teams sich auf das Wesentliche konzentrieren und so die Ressourcen effizient nutzen.
Förderung der Teamzusammenarbeit:
Es verbessert das gemeinsame Verständnis der Projektziele und -herausforderungen und fördert die Kommunikation und Zusammenarbeit zwischen verschiedenen Teammitgliedern.
Wie erstellt man ein User Story Map?

Bevor wir ins User Story Mapping einsteigen, sollten wir uns auf die gleiche Seite bringen. Dieser Prozess dreht sich um Teamarbeit, das Verständnis unserer Nutzer und die Planung der Produktreise. Wir klären zuerst wichtige Konzepte und Begriffe, um sicherzustellen, dass wir alle gemeinsam vorankommen
Rollen identifizieren: Die Schlüsselakteure in der Reise
Das Verständnis und die Identifizierung der beteiligten Rollen sind entscheidend, um eine User Story Map zu erstellen, die die Vielfalt der Nutzererfahrungen genau widerspiegelt. Diese Rollen oder Personas repräsentieren die verschiedenen Nutzer, die mit Ihrem Produkt interagieren, jeweils mit ihren eigenen Bedürfnissen, Zielen und Schmerzpunkten. Hier sind einige mögliche Rollbeispiele (beachten Sie, dass es viele weitere gibt):
- Regulärer Nutzer → Jemand, der die App oder Website besucht. Sie schauen sich nur um, vielleicht sehen sie sich an, was Sie anbieten, wie das Durchstöbern von Produkten oder das Lesen von Blogbeiträgen wie diesem.
- Eingeloggter Nutzer → Diese Person hat ein Konto und loggt sich ein, um Ihre App oder Website zu nutzen. Sie haben möglicherweise Zugriff auf mehr Funktionen, wie das Speichern von Favoriten, das Posten von Kommentaren oder das Erhalten personalisierter Empfehlungen.
- Content Manager → Verwalten von Inhalten auf Ihrer Website oder App. Sie erstellen Inhalte und haben spezifische Bedürfnisse, um den wertvollsten Content für den regulären oder eingeloggten Nutzer zu generieren.
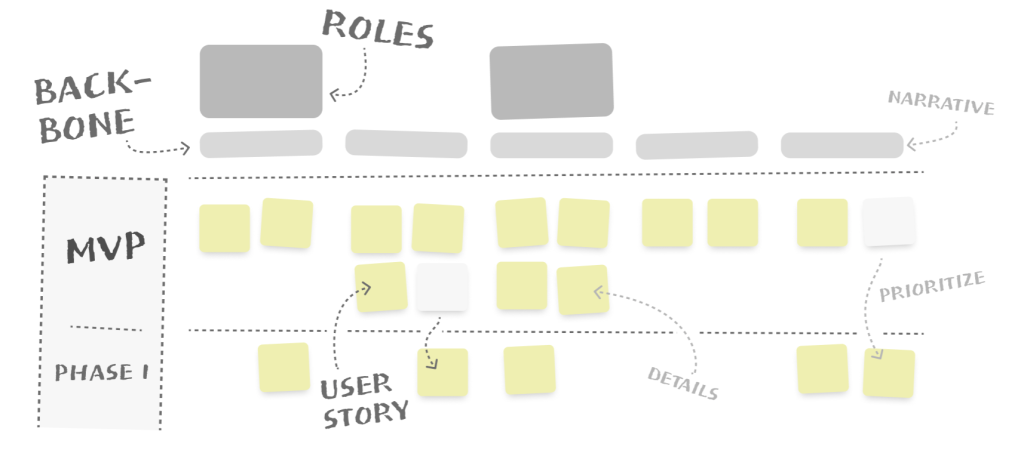
Den Backbone definieren: Die Epic-Struktur
Das Rückgrat einer User Story Map dient als erste Skizze der Reise, die der Nutzer mit unserem Produkt haben wird. Es ist mehr oder weniger eine „Epic“-Struktur in der agilen Terminologie. Epics sind größere, umfassendere User Stories, die in kleinere, besser handhabbare Stories unterteilt werden können. Im User Story Mapping werden sie als die wichtigsten Aktivitäten oder Aufgaben identifiziert, die der Nutzer bei der Interaktion mit unserem Produkt durchführt.
Narrativer Detail → Beim Definieren des Rückgrats entwerfen Sie im Wesentlichen den erzählerischen Bogen der Nutzererfahrung.
Releases planen: MVP und Projektphasen identifizieren
Releases sind ein wichtiger Bestandteil des User Story Mappings, da sie es den Teams ermöglichen, die Bereitstellung von Mehrwert für die Nutzer schrittweise zu planen.
Durch die Visualisierung der Aufgaben in einer User Story Map kann das Team schnell die Vision verstehen und die kritischsten Funktionen priorisieren, die sofortigen Mehrwert für den Nutzer bieten, wodurch sichergestellt wird, dass die Entwicklungsbemühungen von Anfang an mit den Nutzerbedürfnissen und den Unternehmenszielen übereinstimmen.
MVP & inkrementelle Releases
- MVP-Identifikation: Fokussieren Sie sich auf die wesentlichen Funktionen, die zuerst veröffentlicht werden müssen, um die primären Bedürfnisse Ihrer Nutzer zu erfüllen und das übergeordnete Ziel zu erreichen. Das MVP ist Ihre erste Veröffentlichung.
- Features priorisieren: Verwenden Sie die User Story Map, um Funktionen basierend auf den Bedürfnissen der Nutzer, den strategischen Zielen des Produkts und der technischen Machbarkeit zu priorisieren.
- Inkrementelle Releases planen: Planen Sie nach dem MVP die nachfolgenden Releases, indem Sie verwandte User Stories gruppieren, die zusätzlichen Mehrwert für den Nutzer bieten. Dieser schrittweise Ansatz ermöglicht eine kontinuierliche Verbesserung und Anpassung basierend auf Nutzerfeedback und sich ändernden Marktbedingungen.
Teilnehmer
An einem User Story Mapping-Meeting nehmen typischerweise ein funktionsübergreifendes Team aus verschiedenen Bereichen der Organisation teil, um das Verständnis für das Produkt und seine Nutzer sicherzustellen.
Zu diesen Teilnehmern gehören häufig:
- Product Owner (Sitzungsleiter)
- Mitglieder des Entwicklungsteams
- UX Designer
- Business Analysten
- Stakeholder
- Nutzervertreter
- Qualitätssicherungsspezialisten
Team zusammenbringen
- Backbone definieren: Identifizieren Sie die wichtigsten Aktivitäten oder Aufgaben, die Ihr Nutzer bei der Interaktion mit Ihrem Produkt durchführt.
- Reise aufteilen: Zerlegen Sie diese Aktivitäten in kleinere, umsetzbare User Stories und ordnen Sie sie unter jeder Aktivität an, um eine detaillierte Sicht auf die Reise des Nutzers zu erstellen.
- Priorisieren und planen: Bestimmen Sie die Priorität dieser Stories basierend auf den Bedürfnissen der Nutzer und den Projektzielen und identifizieren Sie wichtige Releases entlang des Weges.
Pro-Tipp: Verwenden Sie Haftnotizen oder digitale Mapping-Tools, um den Prozess flexibel und kollaborativ zu gestalten, sodass während des Flusses leicht Anpassungen vorgenommen werden können.
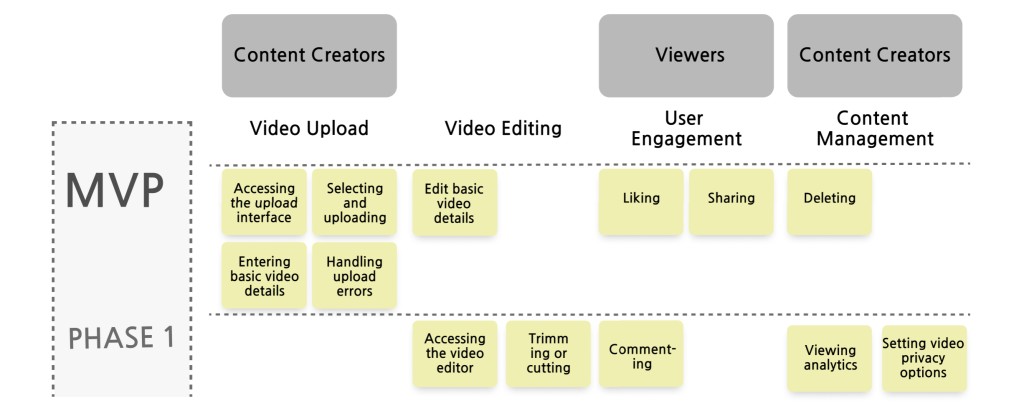
User Story Mapping Beispiel
Bitte beachten Sie, dass dies eine vereinfachte Version ist!
Lassen Sie uns damit beginnen, eine User Story Map zu erstellen und das Team zu einem Meeting zusammenzubringen (dies könnte je nach Komplexität des Features in mehrere Sitzungen aufgeteilt werden).
In unserem Beispiel möchten wir eine einfache Video-Upload-Funktionalität in unsere Plattform integrieren. Das Ziel könnte lauten:
„Die Nutzerbindung signifikant steigern und die Vielfalt der verfügbaren Inhalte auf unserer Plattform erhöhen, indem wir innerhalb des nächsten Quartals eine benutzerfreundliche Video-Upload-Funktion einführen.“
Must-Haves für den Start
- Video-Upload: Zugriff auf die Upload-Funktion
- Video-Upload: Videoauswahl und -upload
- Video-Bearbeitung: Eingabe von grundlegenden Videodetails
- Content-Management: Nachbearbeitung der Details
- Nutzerinteraktion: Interaktionsfunktionen
In unserer ersten Iteration (MVP) konzentrieren wir uns auf die Hauptfunktionalitäten, um eine schnelle Lieferung zu gewährleisten, die unserem Ziel entspricht.
Nutzerrollen identifizieren
- Content Creators → Personen, die Videos hochladen – Sie möchten ihre Videos hochladen, bearbeiten und verwalten (Content Creators).
- Zuschauer → Personen, die Videos ansehen – Sie möchten hauptsächlich Videos liken und teilen (Zuschauer).
Rollen dem Backbone zuordnen
- Content Creators (Video-Upload, Video-Bearbeitung, Content-Management)
- Zuschauer (Nutzerinteraktion)

Wichtige Entscheidungen
Während des Meetings könnte es vorkommen, dass bereits einige relevante Entscheidungen getroffen werden. In unserem Beispiel haben wir beschlossen, dass die Features in Phase 1 für die erste Iteration tatsächlich nicht relevant sind.
- Zugriff auf den Video-Editor → Die Bearbeitung von Videos wurde nicht als obligatorisch für das MVP angesehen (z.B. Filter setzen, Soundeffekte hinzufügen, …).
- Trimmen oder schneiden → Trimmen und Schneiden kann auch vor dem Hochladen erfolgen. Es ist eine nette Funktion, wird jedoch nicht als MVP-relevant angesehen.
- Kommentieren → Wir priorisieren Einfachheit, indem wir uns zunächst auf Likes und Shares konzentrieren. Kommentieren ist zwar nützlich, aber nicht essenziell für unser MVP und könnte später in Betracht gezogen werden.
- Erweiterte Optionen → Nicht im MVP enthalten, um den anfänglichen Start benutzerfreundlich und fokussiert zu gestalten. Analyse- und Datenschutzeinstellungen werden für zukünftige Updates berücksichtigt.
Mit diesem Mapping konnten wir herausfinden, was wirklich relevant für unser Ziel ist. Somit haben wir bereits Entscheidungen getroffen und zwischen Muss-Haves, die eine coole Funktion liefern, und Kann-Haves, die für die nächste Iteration geplant sind, unterschieden.
Wie bereits erwähnt, ist dies eine vereinfachte und fiktive Version einer User Story Map, und das Ergebnis sowie die Entscheidungen könnten von Team zu Team völlig unterschiedlich sein.
Fazit
User Story Mapping ist mehr als nur ein Planungswerkzeug; es ist ein strategischer Verbündeter in der agilen Entwicklung. Es hält das Projekt nutzerzentriert und strategisch auf die Unternehmensziele ausgerichtet. Wenn Sie User Story Mapping noch nicht nutzen, ist jetzt der richtige Zeitpunkt, damit anzufangen. Es könnte der Schlüssel sein, um das volle Potenzial Ihres Projekts freizuschalten, eine tiefere Verbindung mit Ihren Nutzern zu schaffen, alle auf denselben Stand zu bringen und Ihre Unternehmensziele zu erreichen.